Overview - Infotainment System
WebPortal v1 runs on NAC #
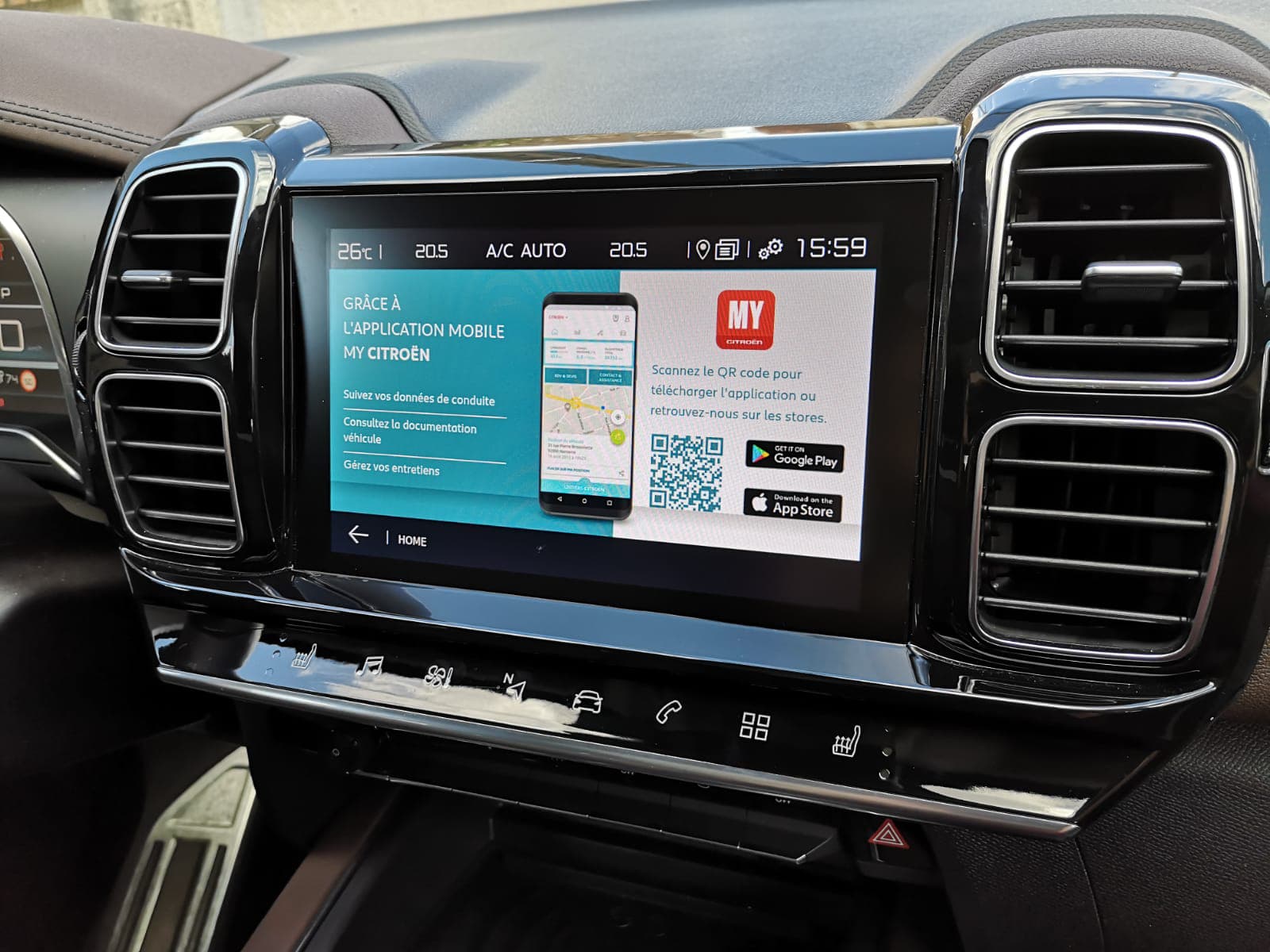
The NAC, from the French “NAvigation Connectée” - Connected Navigation, is the name of the infotainment system in Stellantis vehicles (ex Groupe PSA brands: Citroën, DS, Peugeot, Opel and Vauxhall) starting begining of 2017.
The main screen of the vehicle (head unit), usually located on the dashboard of the car between driver and passenger, allows to:
- 📍 Follow GPS navigation
- 🎵 Browse media player
- 📱 Use paired devices
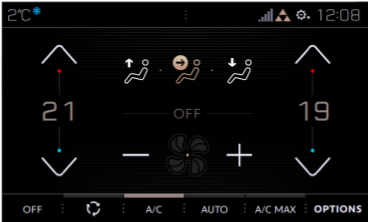
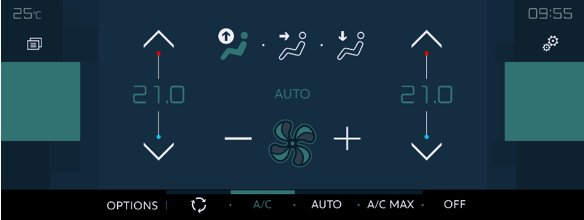
- 🚗 Manage ADAS and HVAC and more.
But it’s also where the user can launch Embedded Apps 👩🏽💻.
Connected Apps #
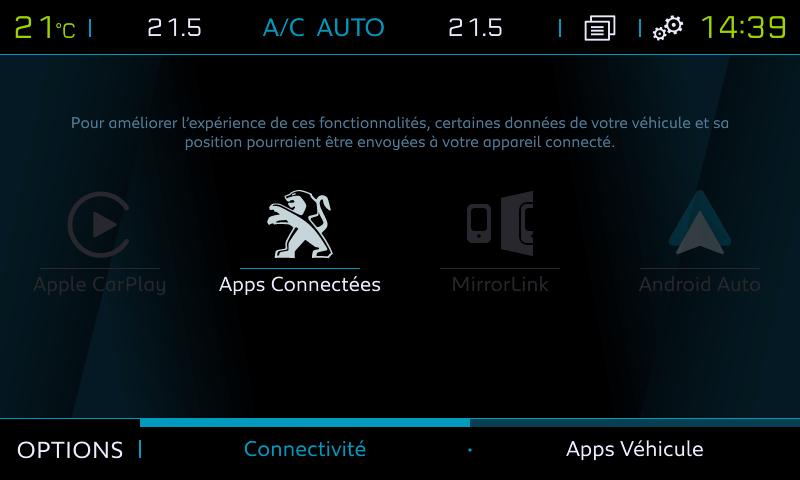
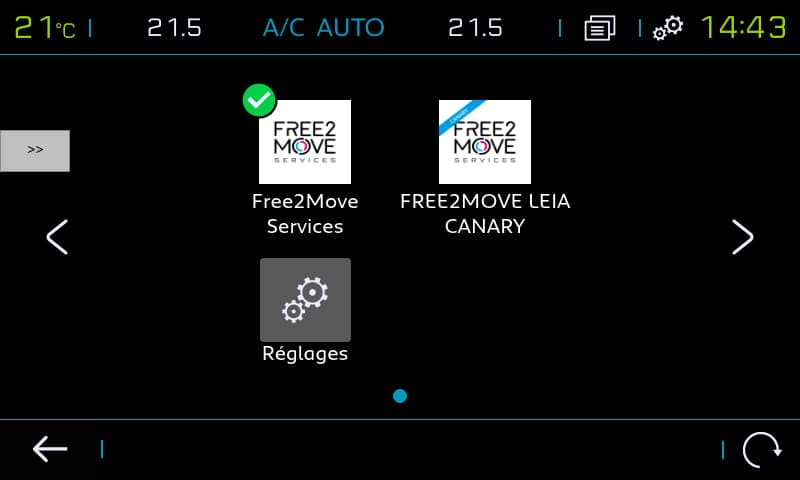
Webportal Embedded Apps are available in the NAC Connected Apps tab and are displayed on the screen.
To access the WebPortal Apps, the user should select the connected app menu.


Screen Size #
Drivers interact with the NAC through a capacitive touchscreen on the dashboard of the vehicle, between the driver and passenger.
The screen is divided in 2 areas: one is for your app while another area is dedicated to the vehicle system info.
There are 3 different screen resolutions depending on car models and generation.
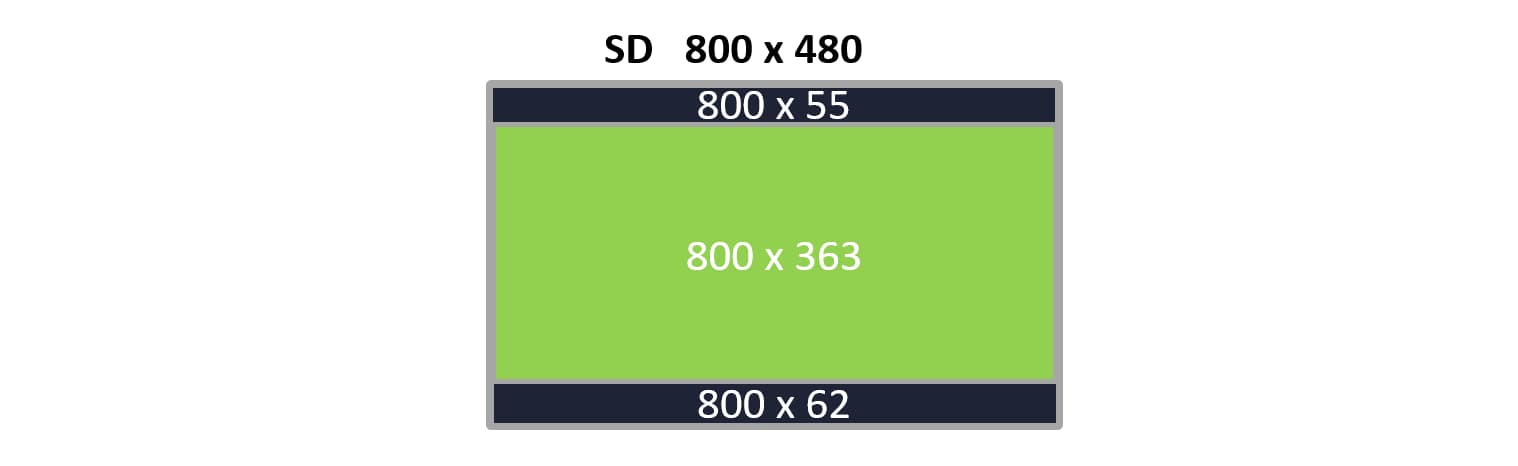
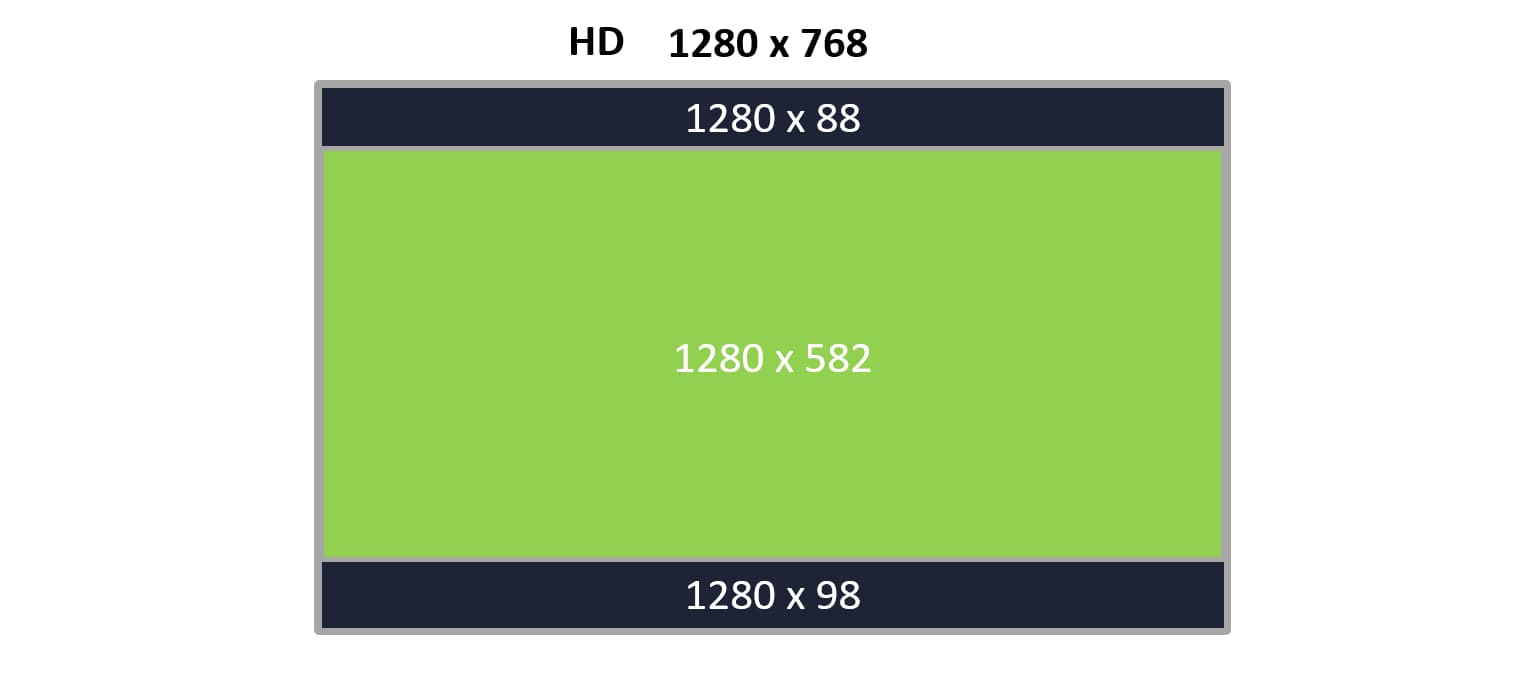
The screen is divided in 3 areas: one is for your application, while two other areas are dedicated to the vehicle system info. Available screen size:
- SD = 800 x 363 px
- HD = 1280 x 582 px
- WHD = 1280 x 620 px.
| COLOR | LEGEND |
|---|---|
| Grey | Total screen size. |
| Blue | Area of the screen dedicated to the infotainment system. |
| Green | Area of the screen available for your app |
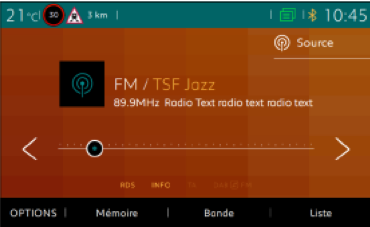
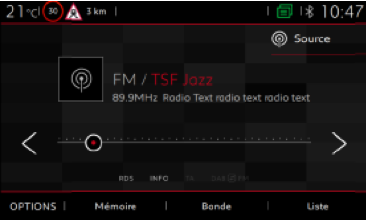
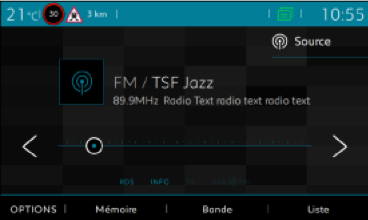
Standard-Definition

High-Definition

Wide High-Definition

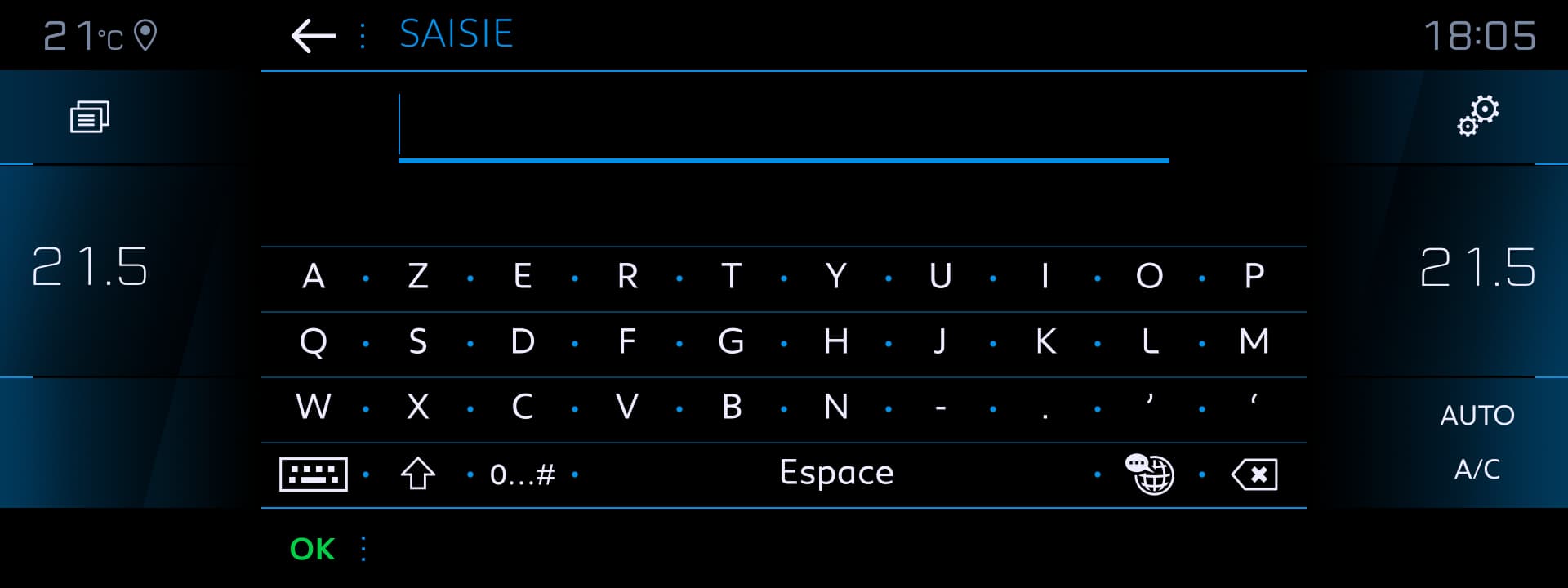
Virtual Keyboard #
A virtual keyboard is available on the NAC. It is displayed on the full size of the touchscreen.

You just have to create an HTML input text on a page, once the user set the focus on this text field, the virtual keyboard is displayed.
1
2
<input type="text" />
<!-- Focus the field will make the keyboard to show-up -->
Note: When the keyboard is being displayed, you cannot receive events.
Note 2: Before WAVE4: 42.03.06.50 / WAVE 2: 21.08.63.40, pre-filled text was deleted once the user set the focus on the input field. Since these versions, WebPortal’s virtual keyboard acts like in modern web browsers, as it keeps pre-filled text in the input when the user set the focus on it.
Color Theme #
Depending on the car brand and vehicle, your entertainment system could display various color theme. For graphic purposes, maybe you will need to know more about the main color and design the user of your application have selected. You can refer to the function Device.GetHMITheme() to retrieve this theme ID.
But then you will need to understand what this ID means. Here are correspondence tables between ID and theme depending on the vehicle brand:
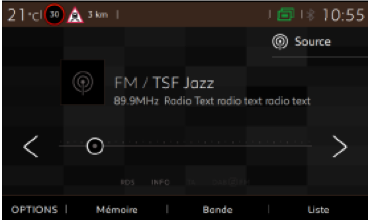
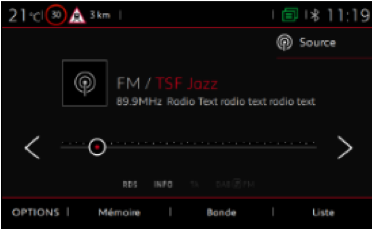
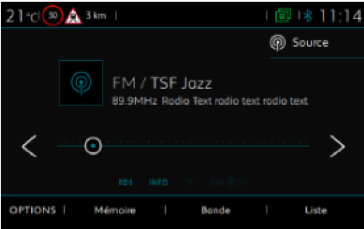
Peugeot
| ID | Theme Name | Screenshot/Description |
|---|---|---|
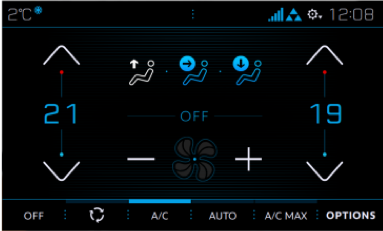
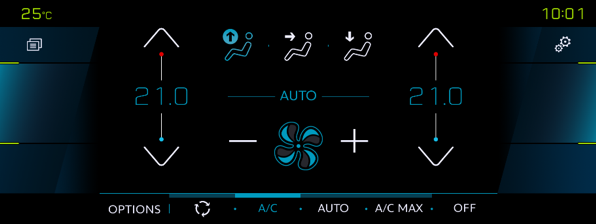
| 0 | Blue Theme Mainstream PEUGEOT |
 |
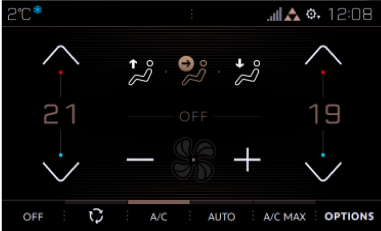
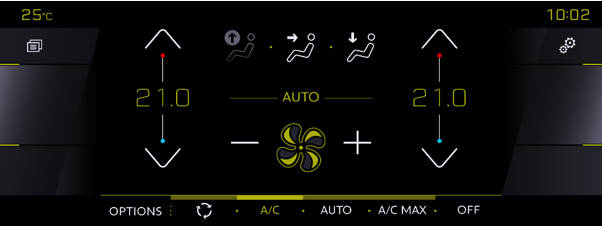
| 1 | Copper Theme Onyx |
 |
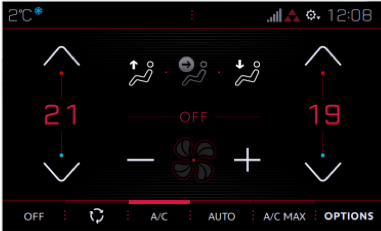
| 2 | Red Theme GTI |
 |
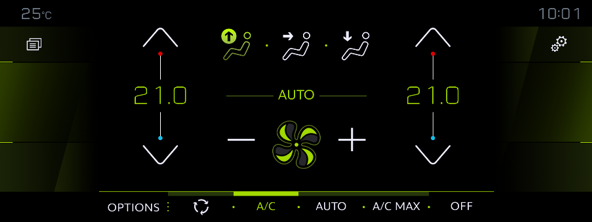
| 3 | Green Theme QUARTZ |
 |
| 4 | Dichroique Theme PHEV/BEV |
 |
| 5 | Krypto Theme PHEV/Performance |
 |
| 8 | Red Theme Multidrive 1 BOOST |
|
| 9 | Sable/Zen Theme Multidrive 2 RELAX |
 |
Citroën
| ID | Theme Name | Screenshot/Description |
|---|---|---|
| 0 | Orange Theme Show Room |
 |
| 1 | Mainstream Red Theme Checkerboard Background |
 |
| 2 | Blue Theme Checkerboard background Luminous headband |
 |
| 3 | Brown Theme Checkerboard Background |
 |
| 4 | Battery Electric Vehicle / Plug in Hybrid Electric Vehicle |
 |
| 5 | Theme Red Change plain background |
 |
| 6 | Theme Blue Change plain background Change Headband |
 |
| 7 | Brown Theme Change plain background Change Headband |
 |
DS
| ID | Theme Name | Screenshot/Description |
|---|---|---|
| 0 | Gold Theme Champagn |
 |
| 1 | Red Theme Champagn Perfo Line |
 |
| 2 | Blue Theme Ruby |
 |
| 3 | Sapphire Theme Battery Electric Vehicle Plug-in Hybrid Electric Vehicle |
 |
| 8 | Red Theme Titanium (same as ambiance 3) |
|
| 9 | Violet Theme Cachemire |
Opel/Vauxhall
| ID | Theme Name | Screenshot/Description |
|---|---|---|
| 0 | Red & grey Theme GM |
 |
| 1 | Battery Electric Vehicle Plug-in Hybrid Electric Vehicle |
 |
Software Versions #
There are 3 generations of the NAC, based Safari 6 (supporting ES5 and CSS2):
NAC wave 2.1 - using QtWebKit 5.2.1 based on WebKit from July 2013 (r153112).
NAC wave 3 - using QtWebKit 5.5.0 based on the upstream trunk subversion revision 153112.
NAC wave 4- using QtWebKit 5.5.0 based on the upstream trunk subversion revision 153112.
Share of NAC waves in 2022
| SW version | Percentage of vehicles |
|---|---|
| NAC Wave 2 | 58% |
| NAC Wave 3 | 8% |
| NAC Wave 4 | 34% |