Overview - Infotainment System
WebPortal v2 runs on IVI #
The IVI (In-Vehicle Infotainment) is the name of the infotainment system in Stellantis vehicles (ex Groupe PSA brands: Citroën, DS, Peugeot, Opel and Vauxhall) starting mid-2021.
The main screen of the vehicle (head unit), usually located on the dashboard of the car between driver and passenger, allows to:
- 📍 Follow GPS navigation
- 🎵 Browse media player
- 📱 Use paired devices
- 🚗 Manage ADAS and HVAC and more.
But it’s also where the user can launch Embedded Apps 👩🏽💻.
Connected Apps #
Webportal Embedded Apps are available in the IVI Connected Apps tab and are displayed on the screen.
To access the WebPortal Apps, the user should select the connected app menu.
Screen Size #
Drivers interact with the IVI through a capacitive touchscreen on the dashboard of the vehicle, between the driver and passenger.
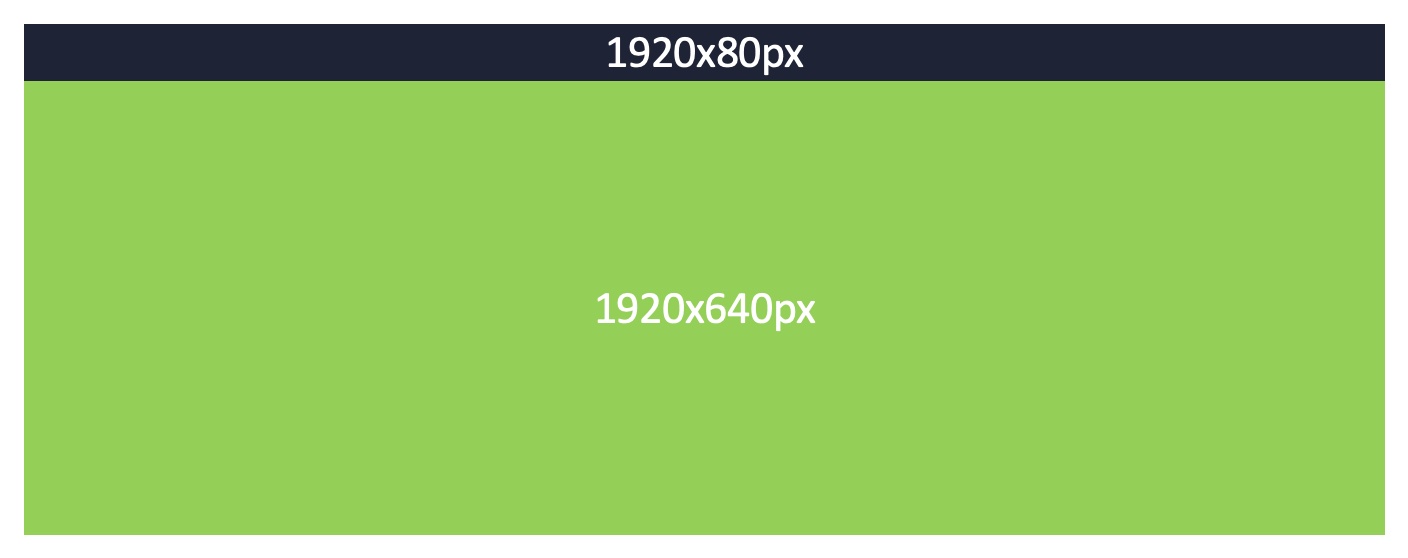
The screen is divided in 2 areas: one is for your app while another area is dedicated to the vehicle system info.
| COLOR | LEGEND | SIZE |
|---|---|---|
| Blue | Area of the screen dedicated to the infotainment system. | 1920x80px |
| Green | Area of the screen available for your app | 1920x640px |

Virtual Keyboard #
A virtual keyboard is available on the IVI. It is displayed on the full size of the touchscreen.
You just have to create an HTML input text on a page, once the user set the focus on this text field, the virtual keyboard is displayed.
1
2
<input type="text" />
<!-- Focus the field will make the keyboard to show-up -->
Software Versions #
IVI webportal is based on chromium 67 (supporting ES6 and CSS3).